JavaScript Form validation: Checking Empty, Numeric, Alphabetic values
Description:
JavaScript form validation is the process of checking that form has been filled in correctly before it is processed/submitted. For example, important form fields must be checked to ensure that the user has filled/selected them properly. In basic JavaScript form validation, the following thing are checked:
- If a text field input is empty(blank) or not.
- If a text field input is all numbers.
- If a text field input is all letters (or all number & letters).
- If a selection has been made from a list box.
- If an email address is valid.
There are two main methods for JavaScript form validation: server-side (using CGI scripts, ASP, etc), and client-side( usually done using JavaScript). Usually, the client-side JavaScript form validation method is adopted. it is easier to do and quicker too, because, the browser does not have to connect to the server to validate the form.
Amazon Purchase Links:
*Please Note: These are affiliate links. I may make a commission if you buy the components through these links. I would appreciate your support in this way!
Type of JavaScript Form validation:
The basic types of JavaScript form validation are described below:
Checking For Empty Text Fields:
It is most common type of JavaScript form validation. In some text fields of form, the user must enter information. These fields must be checked before submitting the form to the server.
Example how to check a text field whether a user has entered data into it or not:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
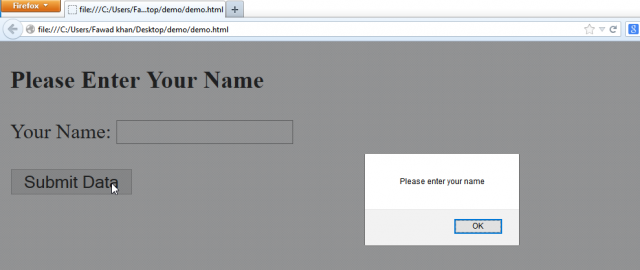
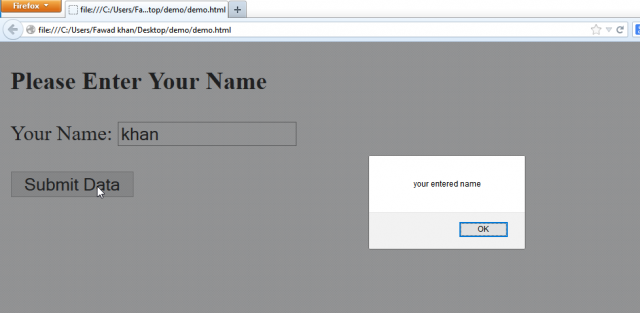
<html> <body> <script type="text/JavaScript"> function check_empty_text_field() { var valid=true; if(document.form1.st_name.value=="") { alert("Please enter your name"); form1.st_name.focus(); valid=false; } else { alert("your entered name"); form1.st_name.focus(); valid=true; } return valid; } </script> </body> <body> <h3> Please Enter Your Name</h3> <form name="form1" method="post" onSubmit="return check_empty_text_field();"> Your Name: <input type="text" name="st_name"><br><br> <input type="submit" Name="check" value="Submit Data"> <script type="text/javascript"> form1.st_name.focus(); </script> </form> </body> </html> |
Programming Explanation:
In the above code, the form consists of one text field and one submit button. A JavaScript function “check_empty_text_field()” is written to check whether data is entered in text box or not. This function will be executed when submit button is clicked.
The name of the form is “form1” and the name of text field is “st_name”. these names are used in function “check_empty_text_field()”. The data entered by user in text field is checked with references to these names.
The form used the value “post” for method” attribute to send the data. The <form> tag also includes an onsubmit attribute to call JavaScript form validation function “check_empty_text_field()”, when the “send data” button is clicked (i.e. form is submitted).
In function definition, a variable “valid” is declared and initialized with value “true”. The statement “if (document.form1.st_name==”” “ is used to check whether the value of text box “st_name” of form “form1” is empty (or blank). It the value is blank, a message for user will appear and variable “valid” is also assigned a value “false”. Otherwise variable “valid” will hold previous value i.e. “true”. The return statement will return the value of variable “valid” to the browser. If the value is “true”, data of form will be sent to the sever. If the value is false, submission process will be cancelled i.e. data of form will not be sent to the server. Therefore, we can prevent the form from being sent if the user has not filled it in properly.
Checking for Numeric Values in JavaScript form validation:
In some text fields of form, the user must enter numeric values. For example, marks, age and height of a student etc. contain the numeric values. The values entered into these fields must be checked before submitting the form to the server.
The quickest way to check if an input’s string value is whole number is to use an expression /^[0-9]+$/ that will only match if input string is all numbers and is at least one digit long. This following code checks a text field whether a user has entered whole number into it or not
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html> <head> <script type="text/JavaScript"> function check_number(x, msg) { var numericExpression =/^[0-9]+$/; if(x.value.match(numbericExpression)) { return true; }else { alert(msg); x.focus(); return false; } } </script> </head> <body> <form> Enter Whole Number: <input type='text' id='numbers' /><br> <input type='button' onclick="check_number(document.getElementById('numbers'),'Please Enter whole number only')"; value='click Me' /> </form> </body> </html> |
In the above code, function “check_number” is called for execution by passing two parameter values. The value of text box is used in function definition with the reference to variable ‘x’ (x is defined as argument in function header). The expression /^[0-9]+$/ is assigned to variable ‘numericExpression’ in function definition. It is used to check for number [0-9]. The string method ‘match’ is used for this purpose. If entered value is numeric, then match will return true. However, if entered value is not numeric (i.e. if there is a letter or other character in input’s string value), then a message for user will appear and function will return false.
Checking for Alphabetic Characters in JavaScript form validation:
In some text fields of form, the user must enter alphabetic characters. For example, name of a student etc. contains only the alphabetic characters (both lowercase and uppercase letters).
This JavaScript form validation process is also identical to “ checking for numeric value”, except for the change to the expression. instead of checking for numbers we want checking for all letters. For this purpose, the following expression is used:
/^[a-zA-z]+$/
Checking for Numbers and Letters in JavaScript form validation:
This JavaScript form validation process is also identical to “checking the numeric values” and “checking for Alphabetic characters”. For this purpose, the following expression is used:
/^[0-9a-zA-Z]+$/
Email JavaScript Form Validation:
By using the above method, we can also check whether the entered e-mail address is valid or not. Every email address may consist of 5 parts:
- A combination of letters, numbers, periods, hyphens, plus signs, and/or underscores.
- The at symbol @
- A combination of letter, numbers, hyphens, and/or periods.
- A period (.)
- The top level domain (com, net, org, us, gov……)
Examples of valid email addresses:
For this purpose, the following expression is used:
/^[\w-.+]+\@[a-zA-Z0-9.-]+.[a-zA-z0-9]{2,4}$/