LED Arcade game using Arduino and WS2812B LED strips
Table of Contents
LED Arcade Game, Introduction:
LED Arcade game using Arduino-Hey Readers in this post I will be sharing an amazing project which is called as LED Arcade game, you might or have seen this somewhere else like in malls or other places. Well in this article I will be sharing detailed step by step instructions along with free codes and circuit diagram that will help you all the way to build this amazing project.
How LED arcade game works:
Well there are lots of other variants in the market but I made the classiest one which you must definitely check out, This game works with very simple logic.
The game is controlled by a single toggle button and there are LEDs arranged in circular manner, when we power up this project there is a welcome panel that displays still rainbow color patterns.
Now you can start the game by pressing the toggle button once, now the game automatically resets to level 1 followed by LEDs lights running.
The aim is to stop the running led using toggle button when the running led reaches the target led, if you make it to the target the entire strip glows with green and you can start playing next level that has more speed of running LED’s than the previous version, if you miss the target the LED strip immediately changes to red and the game resets to home position by displaying the default rainbow colors.
Now as I explained the logic of game, we will see what are the required materials for this LED arcade game
- Arduino Uno or Arduino Nano
- WS2812B LED strips (one long and one short with 5 LEDS)
- Few jumper wires or single strand wires
- Mini breadboard
- Double side adhesive tape
- Programming cable and Arduino IDE
- A circular disc of cardboard and few stripes
- Hot glue or normal glue
Amazon Links:
Arduino Nano USB-C Type (Recommended)
Other Tools and Components:
ESP32 WiFi + Bluetooth Module (Recommended)
Super Starter kit for Beginners
PCB small portable drill machines
*Please Note: These are affiliate links. I may make a commission if you buy the components through these links. I would appreciate your support in this way!
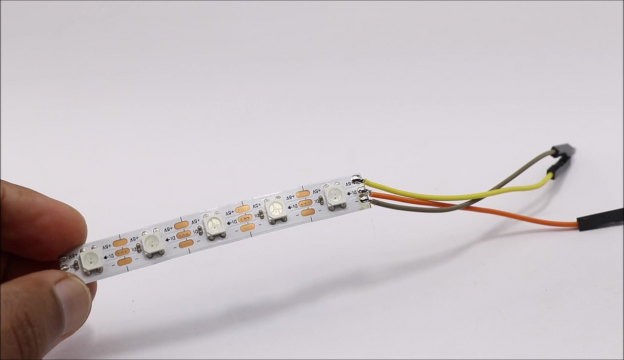
Few Things you should know about WS2812B Led strip
These are special type of LED strips unlike conventional LED strip lights that comes with 2 terminals one for + power supply. and one for -ve negative power supply these comes with 3 terminals 2 for positive and negative power supply and one for signal input.
From the macro image shown above you can see clearly the terminals, Di is the additional terminal that separates this from conventional strips, Di means signal input and you can use this terminal to send commands to each LED in a strip.
For Instance if you are having 50 LEDS in a WS2812B led strip, you can set the timing values as for what time it should glow and what colors it should display, Hence these go by the name addressable LED strip.
Even there is no limit for the color that these types of strips can display, hence these are the perfect fit for this project!
In my project I used 39 leds, you can choose your own number of leds, but I recommend you to use at least 30 for good outcomes.
This is the main strip on which LEDs run, now to display the level or called as level indicator we need a strip of 5 leds.
I soldered them with jumper wires so that we can connect them easily.
I have shown the below image for your reference.
Note: When soldering the wires to the strip board make sure to solder in the direction of signal flow, You can check for the direction of arrow that is printed near Di.
Once you prepare these 2 types of strips which play a main role in this project we can start preparing frame that holds these together.
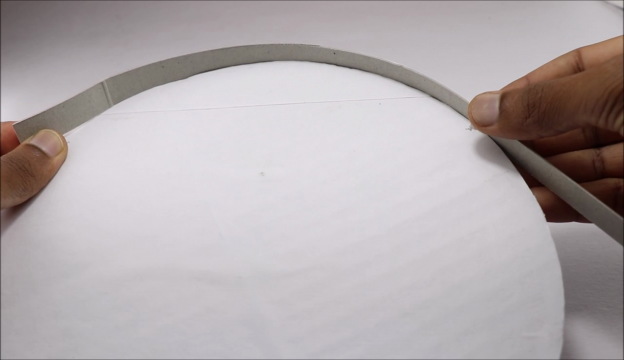
Taking account of length of strip prepare a disc.
I used normal cardboard to cut out the circle and to make the light effect more appealing I wrapped the cardboard with white sheet of paper using paper glue and allowed to dry for some time, You can add strip of thick cardboard around the corner of disc that support the strip.
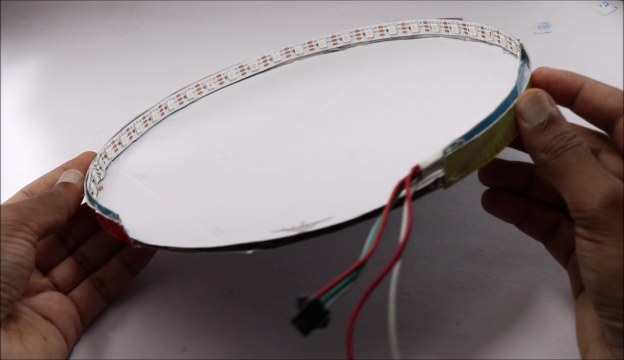
So most of the led strip comes with dual side adhesive tapes, but you can use them if you are not using this strip anywhere in future because after using the adhesive from back side of strip it becomes non reusable.
Hence I recommend using an additional adhesive tape to couple the strip around these corners.
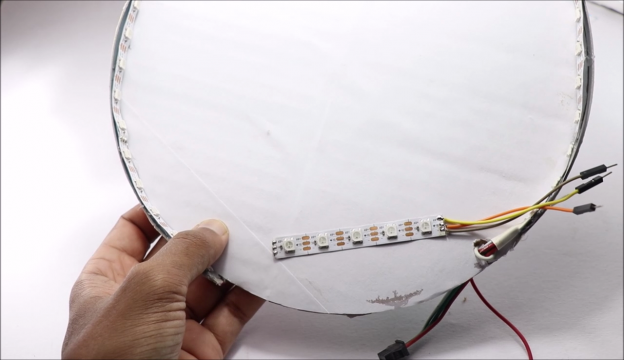
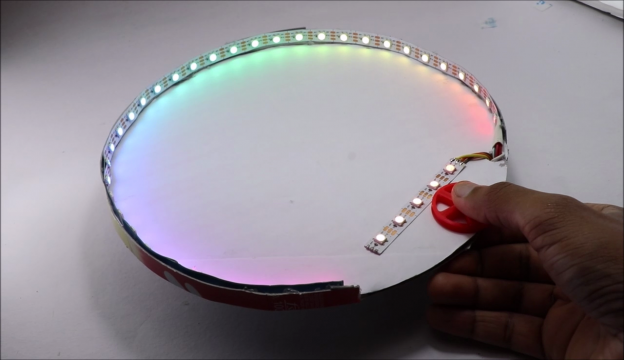
After adding LEDs around the corners, you will have this.
Also provide small holes at the end of connection wires, and a small space at the front panel to add buttons.
Note: You can place level indicators anywhere; it’s up to your convenience.
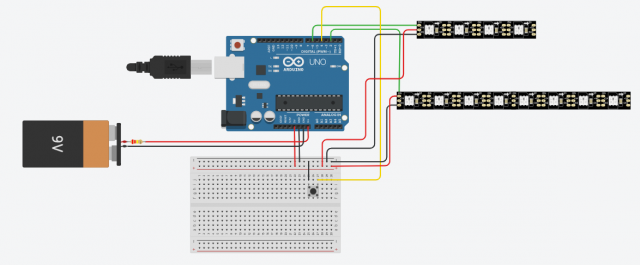
After this part we can work on circuit building, just follow the circuit diagram shown below.
Circuit diagram of Arcade LED game:
This is the circuit that need to be followed for our project, the connections are very simple and easy to make.
Here is the circuit diagram explanation:
As said earlier WS2812B led strip has 3 terminals out of which 2 are for power input, as we have 2 different set of led strips we connect both of the power input points to power rails on a breadboard.
One end of toggle switch to negative power rail of breadboard.
Now the Main game strip signal pin or called as Di will be connect to D2 pin of Uno.
Level indicator strip signal pin to D6 pin on board.
Toggle switch other terminal to D4 pin of Uno, For the power we will be using 5v and gnd pins of Uno that are connect to power rails of breadboard.
This completes our circuit, one thing that needs to be noted here is if you are planning to connect more than 40 Leds I recommend to use an external power source to power the led as too much LED on a strip draws too much current that might damage the board.
Here is an additional circuit diagram for external power supply
This is our circuit and we can implement the same which can be seen in the image below
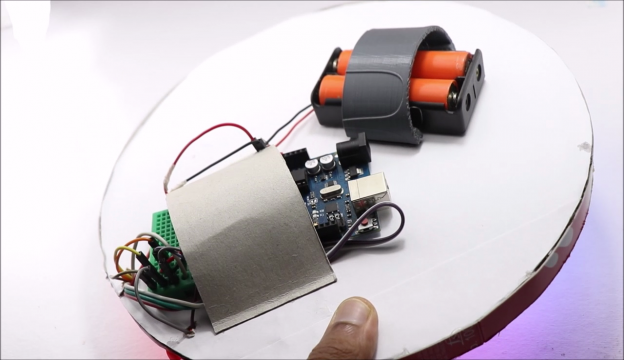
To keep everything in place I will be using double side adhesive tape, Just connect the jumpers and our circuit is complete
I added an extra coverings and a detachable type battery connection so that there is no need for a switch
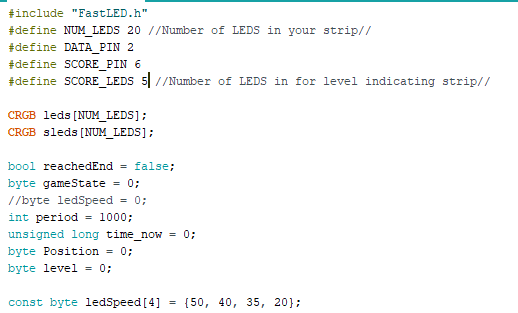
Codes for Arduino LED arcade game:
You can use this code on your Arduino ide.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 |
#include "FastLED.h" #define NUM_LEDS 20 #define DATA_PIN 2 #define SCORE_PIN 6 #define SCORE_LEDS 4 CRGB leds[NUM_LEDS]; CRGB sleds[NUM_LEDS]; bool reachedEnd = false; byte gameState = 0; //byte ledSpeed = 0; int period = 1000; unsigned long time_now = 0; byte Position = 0; byte level = 0; const byte ledSpeed[4] = {50, 40, 35, 20}; //Debounce bool findRandom = false; byte spot = 0; void setup() { // put your setup code here, to run once: FastLED.addLeds<WS2812B, DATA_PIN, GRB>(leds, NUM_LEDS); FastLED.addLeds<WS2812B, SCORE_PIN, GRB>(sleds, SCORE_LEDS); pinMode(4, INPUT_PULLUP); Serial.begin(9600); Serial.println("Reset"); } void loop() { // put your main code here, to run repeatedly: if (gameState == 0) { fill_rainbow(leds, NUM_LEDS, 0, 7); //2 = longer gradient strip fill_rainbow(sleds, SCORE_LEDS, 0, 7); //2 = longer gradient strip if (digitalRead(4) == LOW) { Position = 0; findRandom = true; delay(500); for (byte i = 0; i < NUM_LEDS; i++) { leds[i].setRGB(0, 0, 0); delay(40); FastLED.show(); } for (byte i = 0; i < SCORE_LEDS; i++) { sleds[i].setRGB(0, 0, 0); delay(100); FastLED.show(); } gameState = 1; } FastLED.show(); } if (gameState == 1) { period = ledSpeed[0]; if (millis() > time_now + period) { time_now = millis(); if (findRandom) { spot = random(16) + 3; findRandom = false; } leds[spot - 1].setRGB(255, 140, 0); leds[spot].setRGB(0, 255, 0); leds[spot + 1].setRGB(255, 110, 0); sleds[0].setRGB(0, 255, 0); PlayGame(spot - 1, spot + 1); } if (digitalRead(4) == LOW) { delay(300); findRandom = false; if (Position > spot - 1 && Position < spot + 3) { level = gameState; gameState = 98; } else { gameState = 99; } } } if (gameState == 2) { // period = 320; period = ledSpeed[1]; if (millis() > time_now + period) { time_now = millis(); if (findRandom) { spot = random(16) + 3; findRandom = false; } leds[spot - 1].setRGB(255, 190, 0); leds[spot].setRGB(0, 255, 0); leds[spot + 1].setRGB(255, 190, 0); sleds[1].setRGB(255, 255, 0); PlayGame(spot - 1, spot + 1); } if (digitalRead(4) == LOW) { delay(300); if (spot - 1 && Position < spot + 3) { level = gameState; gameState = 98; } else { gameState = 99; } } } if (gameState == 3) { period = ledSpeed[2]; if (millis() > time_now + period) { time_now = millis(); if (findRandom) { spot = random(16) + 3; findRandom = false; } leds[spot].setRGB(0, 255, 0); sleds[2].setRGB(255, 50, 0); PlayGame(spot, spot); } if (digitalRead(4) == LOW) { delay(300); if (Position == spot+1) { level = gameState; gameState = 98; } else { gameState = 99; } } } if (gameState == 4) { period = ledSpeed[3]; if (millis() > time_now + period) { time_now = millis(); if (findRandom) { spot = random(16) + 3; findRandom = false; } leds[spot].setRGB(0, 255, 0); sleds[3].setRGB(255, 0, 0); PlayGame(spot, spot); } if (digitalRead(4) == LOW) { delay(300); if (Position == spot+1) { level = gameState; gameState = 98; } else { gameState = 99; } } } if (gameState == 98) { winner(); } if (gameState == 99) { loser(); } } void PlayGame(byte bound1, byte bound2) { leds[Position].setRGB(255, 0, 0); if (Position < bound1 + 1 || Position > bound2 + 1) { leds[Position - 1].setRGB(0, 0, 0); } FastLED.show(); Position++; if (Position >= NUM_LEDS) { leds[Position - 1].setRGB(0, 0, 0); Position = 0; } } void winner() { for (byte i = 0; i < 3; i++) { for (byte j = 0; j < NUM_LEDS; j++) { leds[j].setRGB(0, 255, 0); } FastLED.show(); delay(500); clearLEDS(); FastLED.show(); delay(500); } findRandom = true; Position = 0; gameState = level + 1; if (gameState > 4) { gameState = 0; } } void loser() { for (byte i = 0; i < 3; i++) { for (byte j = 0; j < NUM_LEDS; j++) { leds[j].setRGB(255, 0, 0); } FastLED.show(); delay(500); clearLEDS(); FastLED.show(); delay(500); } gameState = 0; } void clearLEDS() { for (byte i = 0; i < NUM_LEDS; i++) { leds[i].setRGB(0, 0, 0); } } void winAll(){ } |
Before uploading the code to board here are few things which you need to consider in this project.
I have included the comments for some of the main functions of the project
But here are few important changes that you might want to make
- Num of led, as my number of led is different from yours make sure to add the numbers present on your strip
- As we have 5 levels you can make this a level 4 game by using only 4 lights on a strip and making the changes in Define SCORE_LEDS 4
- At the beginning we are calling the fastled library, if you don’t have library you can just download it from the GitHub and install on your Arduino ide
- Just download the zip files of the library and then check for Sketch option on IDE menu and choose include library and then .zip library and use the downloaded file
- Now you can upload the code to board
- Once the upload is complete, disconnect the programming cable and connect power supply from battery
- LED strip displays rainbow colors which is a staring screen, now you can start the game by pressing toggle button
- You will start from level one which is easy followed by higher levels
- Using toggle button try to stop the light when it hits the target light
- If you do this usefully you will be taken to next level if not game will reset
This completes our project, any additional information will be provided if you want, just let us know in the comments.
Watch Video Tutorial: