JavaScript for Loop Programming Examples
Table of Contents
The JavaScript for loop:
JavaScript for loop:- The for loop statement is used to execute body of loop repeatedly for a fixed number of times. Therefore, for loop is also referred to as counter loop. The format of for loop is different from both the while and do while loop statement.
The general syntax or format of for loop structure is:
For(initialization; condition; increament/decreament)
{
Body of loop
}
Next_statement;
Amazon Purchase Links:
*Please Note: These are affiliate links. I may make a commission if you buy the components through these links. I would appreciate your support in this way!
Where:
Initialization:
Specifies the statement used to assign value to a variable. It is executed only first time when control enters into the loop. You can initialize multiple variables separated by commas in this part of js for loop but at the, the semicolon is used. For example;
for( x = 1, y = 5; x<= 5; x++)
typically, it is used to assign value to control variable that control the number of repetitions of the loop.
The initialization part of js for loop is optional. If it is omitted then a semicolon(;) is used in its place.
Condition:
Specifies a test condition. The js for loop continues to execute a body of loop as long as the test condition is true.
Increment / Decrement:
It is used to increase or decrease the value of a control variable. This part is executed after execution the body of loop. It is supposed as last statement of the body of loop. You can also use multiple increment or decrement statements or compound assignment expressions separated by commas. The use of increment/decrement is also optional.
All the of the js for loop structure are optional. In this case, the syntax of JavaScript for loop structure is;
for(; 😉
the first semicolon is used in place of initialization part and second is used in place of condition part. It is noted that in the above syntax, there is no test condition and the loop becomes infinite loop. Javascript assumes that the condition is true.
The body of loop may contain single or compound statement. If there is a single statement in the body of loop then the use of braces is optional. You can also omit the body of JavaScript for loop. In this case, use semicolon (;) in place of body of loop.
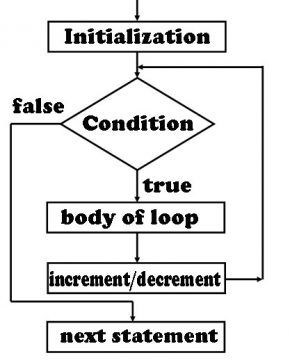
The flowchart of JavaScript for loop:
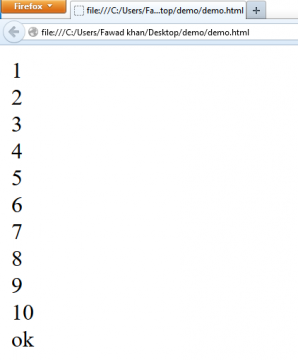
A script is given below to print first 10 natural number using JavaScript for loop statement
|
1 2 3 4 5 6 7 8 9 10 11 |
<html> <body> <script type="text/JavaScript"> var n; for(n=1; n<=10; n++) document.write(n+ "<br>"); document.write("ok"); </script> </body> </html> |
Execution of JavaScript for loop:
The JavaScript for loop is executed as follows:
- First Initialization part is executed. In most programs this part of JavaScript for loop statement is used to declare and initialize variables. It is executed only first time when control enters into the loop.
- After execution initialization part, the condition is evaluated. If it is nonzero (true), then body of loop is executed.
- After executing body of loop, increment/decrement part is executed. Increment/decrement part is considered as last statement of body of JavaScript for loop.
- After executing increment/decrement, control transfers to condition. If it is nonzero (true), then body of loop and increment/decrement are executed and control comes back to condition. This process is repeated until the condition becomes false. If the condition becomes false at any stage during execution of program, the loop terminates and computer control shifts to the statement that comes immediately after the body of JavaScript for loop statement i.e. to the “next statement; “.
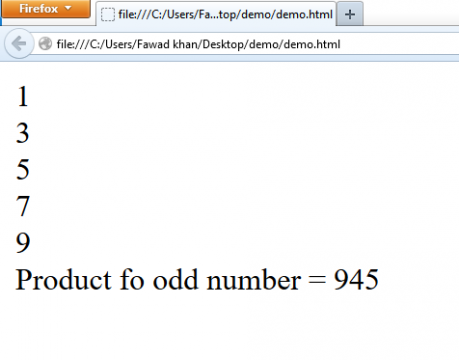
Example How to calculate and print the product of odd integers from 1 to 10 using JavaScript Js for loop:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html> <body> <script type="text/JavaScript"> var n,p; for(n=1, p=1; n<=10; n++) if(n%2==1) { p=p*n; document.write(n + "<br>"); } document.write("Product fo odd number = "+ p); </script> </body> </html> |
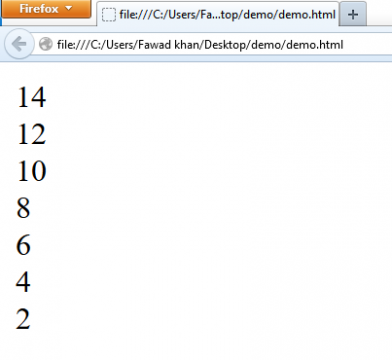
How to print even integer from 1 to 15 in descending order using JavaScript Js for loop:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html> <body> <script type="text/JavaScript"> var n; for(n=15; n>=1;n--) if(n%2==0) { document.write(n + "<br>"); } </script> </body> </html> |
How to use JavaScript for loop to generate Fibonacci series from 1 to 100:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html> <body> <script type="text/JavaScript"> function fibo(num) { if(num < 2) { return num; } else { return fibo(num-1) + fibo(num - 2); } } let nTerms = prompt('Enter the number of terms: '); if(nTerms <=0) { document.write('Enter a positive integer.'); } else { for(let i = 0; i < nTerms; i++) { document.write(fibo(i)+"<br>"); } } </script> </body> </html> |
JavaScript Nested Loop:
Like nested if selection structure, you can use a loop structure inside the body of another loop structure. Therefore, a loop structure inside the body of another loop structure is called nested loop.
You can use the for loop structure inside the body of while loop or do-while loop and vice versa. The concept of nested loop is explained in the following script:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html> <body> <script type="text/JavaScript"> var u,i; u=1; while(u<=3) { document.write(u + "<br>"); for(i=1;i<=2;i++) document.write("Programming Digest"+ "<br>"); u=u+1; } </script> </body> </html> |
In the above script, while loop structure contains for loop structure in its body. The while loop structure is executed three times. Each time the while loop structure is executed, the for loop structure is executed two times. the output of the above script will be as under:
Example how to use while loop as a nested loop in JavaScript:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html> <body> <script type="text/JavaScript"> var u,i; u=1; while(u<5) { i=1; while(i<=u) document.write(i++) u++ document.write("<br>"); } </script> </body> </html> |
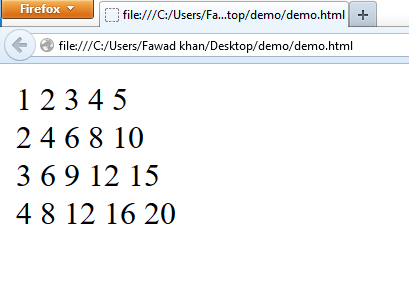
Example how to print number in a pattern using nested while loop in JavaScript:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html> <body> <script type="text/JavaScript"> var u,i; u=1; while(u<=4) { i=1; while(i<=5) document.write(u*i++ +" ") u++ document.write("<br>"); } </script> </body> </html> |
JavaScript Continue Statement:
The continue statement can be used in the body of any loop structure. When this statement is executed, it skips the remaining statements in the body of loop and the execution control transfers to the beginning of loop. In case of while and do-while loop structure, the control shifts to the test condition. The condition is evaluated, if it is true then control shifts to the first statement of the body of loop.
In case of JavaScript for loop structure, when continue statement is executed in the body of JavaScript for loop, then control shifts to the increment/decrement part. After taking action on increment/decrement part, the text condition is evaluated. If condition is true control shifts to the first statement of the body of JavaScript for loop and so on.
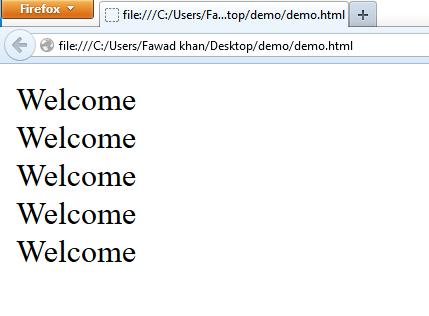
A script is given below to describe the continue statement.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html> <body> <script type="text/JavaScript"> var x=1; do{ document.write("Welcome" + "<br>"); x++; continue; document.write("Programming Digest" + "<br>"); document.write("Ok"); }while(x<=5); </script> </body> </html> |
In the above program, only first three statements inside the body of do-while loop are executed 5 times. the two statements after continue statement are not executed. It is because each time the continue statement returns the control to the test condition. After evaluating the condition, control shifts to the beginning of loop if condition is true. As you can see in below image
JavaScript break statement:
Although break statement is use to terminate a case in the switch statement. The break statement is also used to terminate a loop. When the break statement is executed in a while , do-while, for or switch statement. The execution control exits from that structure and shifts to the statement that comes immediately after that structure.
A script is given below to explain the concept of break statement.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html> <body> <script type="text/JavaScript"> var x=1; do{ document.write("Programming Digest"+ "<br>"); if(x==5) break; x++; }while(x<=10); </script> </body> </html> |
In the above script, do-while loop is used. It should execute 10 times but it executes 5 times. when value of control variable ‘x’ is 5, the condition “ if(x==5)” becomes true and break statement is executed. So the loop is terminated and execution control exits from the body loop.
In case of nested loop, if a break statement is used inside the body of inner loop then only the inner loop is terminated. The control transfers to the statement of outer loop that comes immediately after the inner loop structure. Similarly, if break statement is used inside the body of outermost loop structure then nested loop structure will be terminated.