Qt classes and Libraries in detail, QString vs string
Table of Contents
Qt base classes and libraries:
As you have already learned from the article about signal and slot, the signal slot also requires Concept that the classes involved descend from the QObject class. But many other non-graphic classes are also based on QObject as a base class. For example, there are classes that are used for communication between the processes (e.g. QThread), derived from QObject, so that they communicate via signals and slots can.
Amazon Purchase Links:
*Please Note: These are affiliate links. I may make a commission if you buy the components through these links. I would appreciate your support in this way!
Base class: QObject
QObject was discussed in the previous article in connection with the signal slot concept. By doing this, you will surely have found that it is this is a pretty important class in Qt. Indeed, QObject is a base class of many Qt classes. All widgets shown on the screen derive, for example, from the class QWidget. QWidget, in turn, was made by the class QObject derived.
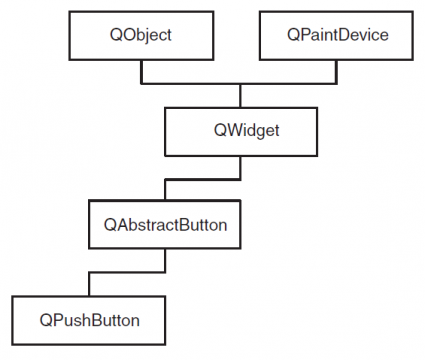
Qt class hierarchy:
Of course there are also many other classes that are not derived from QObject were. These are basically all classes that have no signal-and-slot concept and do not need automatic memory management. Well-known representative is likely here be QString. QString is what the C ++ programmer calls the class string and is responsible for the use of character strings.
This is where you get the best overview of Qt’s class hierarchy again with the documentation from Qt. You can find the overview in the section “API Reference” under “Inheritance Hierarchy”. Here you will find that QObject has the largest share of derived classes owns.
Even so, you’ll discover classes like QPaintDevice, one of which QWidget, in turn, inherited a part and thus with the visible GUI elements plays a role again. The same applies to the QLayout class, for example out. This class, for example, was also derived from QObject, but also has the super base class QLayoutItem. The QLayout class contains widgets that to arrange the GUI elements on the window. In QVBoxLayout you have already seen such a descendant of both classes.
The following figure1 gives you a brief overview of the structure refer to the Qt class hierarchy. Here you can easily see that there are many classes partly derived from several classes. Other classes in turn, such as QString, have no base class at all.

Such huge frameworks initially seem pretty good, especially for beginners deterrent. But you already learned in my previous article how to use the whole class hierarchy can work upwards with the reference of Qt.
To come back to the QPushButton again: With the class reference of QPushButton in the Assistant you will find a line like at the very beginning »Inherits QAbstractButton«, derived from QabstractButton. click on the reference of QAbstractButton. This class reference also tells you no matter which child widgets were created from QAbstractButton. This stands in “Inherited by”, which in this case the classes Q3Button, QCheckBox, QPushButton, QRadioButton and QToolButton would be. The Parent Widget (Inherits) however, is QWidget. You will also find an endless number of them here (at QWidget) GUI elements derived from QWidget. QWidget, in turn, was derived from QObject and QPaintDevice (see Figure 2).

This traversing the classes with the reference from Qt is essential when there is it is about functions, methods, properties, slots or signals of certain types To look for classes or just to implement your own widgets. I know that I am repeating myself, but it cannot be mentioned enough.
QString vs string:
It is recommended to use the QString class over the standard string class in Qt. QString saves and processes the text in Unicode format and thus allows to use almost all writing systems on earth. Or in short: with QString you have to do not care about the decoding of the character set.
Storage management of objects:
Since C++ does not have an automatic memory management system such as Java In the examples in the previous chapter we often use the new operator for Used to create new objects.
In the previous section you learned about the class hierarchy of Qt. they saw (Figure 2) how classes derived from QObject are built into a tree hierarchy becomes. Such a hierarchy creates a parent-child relationship. For example, if a parent widget is deleted, all of the child’s Objects also deleted. The children of these child objects in turn delete them also their offspring. In this way, Qt takes some of the memory management out of us and you don’t have to delete every single object by hand Clear.
In order to be able to use the Qt classes, the initialization is always Requires the transfer of a pointer to the calling parent object. This is ensures that the parent class is aware of its child objects and it is also destroyed from the memory when it is deleted. For this Every Qt object has to be created in the heap, which the operator new perform.
Objects placed on the stack with a class constructor are named after the Processing deleted again. The widget is created briefly, but never displayed.
For example, the following lines:
|
1 2 3 4 5 6 7 8 9 |
QWidget * win = new QWidget; QVBoxLayout * layout = new QVBoxLayout (win); QPushButton * but01 = new QPushButton ("Label"); // Add widgets to the vertical box layout-> addWidget (but01); |
QVBoxLayout is created here as a child of QWidget. The button, on the other hand, is at parentless at the time of conception and would not be reported yet. First calling addWidget () ensures that someone is parenting for the button. However, there is often a bit of confusion because the QVBoxLayout class does not have the parenting of QPushButton takes over, but QWidget. If you look at the widget hierarchy, you will find that QPushButton and QVBoxLayout are roughly equal in the hierarchy are. Of course, the entire memory management would no longer work. That is why the child elements of a widget must always have GUI elements of a parent widget. The code snippet gives the hierarchy shown in Figure 3.

However, it is also possible to use the parent widget when generating it to specify. In relation to the code excerpt just shown, this would be as follows look:
QWidget * win = new QWidget;
// Specify parent widget as second argument
QPushButton * but01 = new QPushButton (“Label”, win);
